Transfix is an AI-driven B2B freight marketplace that connects Shippers with truck drivers (Carriers). The Shipper App is a platform that helps shippers find truck capacity and acquire price quotes for shipments. The Shipper app makes it easy for transportation coordinators to manage and optimize their shipments.
Initiatives include:
Conducted research and justified a major design system component decision (OOTB or custom data tables)
Made standardization recommendations across Transfix product suite: specific focus on consistent error messaging, form field labels, and language usage
Prototyped core workflows for the entire app
Made 10+ updates and optimizations to the shipper app based on customer feedback following regular 2-week sprint intervals
Solicited direct user feedback and survey from 5 customers for the new RFP Manager tool
Tackling immediate product issues/bugs with the cross-functional team as needed
*For this case study, it’s important to note that I contracted with Transfix for a fixed 3 month period. I was consistently commended by my manager and peers for my “ability to quickly ramp up on a complicated industry and make an impact” and “become a trusted member of the design team through thoughtful feedback and questions”.
Shipper App Goals
Save time: The app eliminates the need for emails with automated tendering and shipment lifecycle visibility. Users can track loads through real-time intelligence and exception management, and pay carriers on-time with freight audit and settlement.
Reduce costs: The app helps users save money by sourcing contract rates in fewer days. It also provides real-time intelligence and exception management to help users track loads and make data-driven decisions.
Create efficiencies: The app provides actionable analytics to help users track real-time spend, volume, service levels, carbon emissions, and carrier performance metrics including carrier acceptance rates, and denial rates. It also provides an all-in-one tool for managing transportation needs.
Primary Personas
Initiative 1: RFP Tool
I co-led the NEW Request for Proposal (RFP) tool development for Transfix’s Shipper app. The RFP tool was designed to streamline the often manual and time-consuming RFP and freight procurement process by allowing shippers to complete every step — from sourcing to payment — all in one place.
43% of shippers bid on challenging lanes every 3-6 months, with shippers spending an average of 8 hours on each RFP
Challenges
Reducing the time it takes to run a Request-for-Proposal
Empowering shippers to partner with their selected carriers at a fair market price
Providing real-time business intelligence to help users track loads & make data-driven decisions
So, how might we allow shippers to easily run an RFP and award contract rates with carriers in the MVP version of the RFP Manager?
To answer this question, we formulated a few hypotheses around features and functionality of the MVP design. The goal is to validate these assumptions with real shippers during our feedback and testing.
While I wasn’t personally in the initial discovery meetings, it’s important to note that our team conducted interviews with each beta customer to better understand their needs and expectations for what a successful MVP RFP tool would look like for them.
Early on in the process of developing initial ideas for this tool, our team decided to partner with 5 current customers that would become the guinea pig for the initial launch of the RFP tool. We talked with these customers about their pain points, needs, and desires when reviewing potentially ideas for how to approach this new tool.
Proposed (and Customer-Validated) Beta Functionality
A centralized dashboard with automated bid management and acceptance workflows combined with powerful analytics capabilities. This allowed shippers to launch an RFP in minutes and invite brokers and carriers to participate in the bidding.
Then, Carriers could access the RFP through their own portal link sent via email and easily submit their bid.
Once the bidding window was closed, shippers could compare carrier bids, get visibility into lane pricing insights, and make data-driven award decisions.
Finally, shippers could immediately begin executing freight in one seamless process – all inside the Transfix Shipper App.
Product Development Planning
Collecting Feedback
We consistently solicited direct feedback via phone calls, video calls, and short surveys from our RFP beta group. We also requested in-meeting and survey feedback from our internal Shipper app product team, key business stakeholders, and industry subject matter experts within Transfix in order to leverage knowledgable teammates with unbiased perspectives. We cataloged all feedback types (bug, enhancement, comment, question), categorized them based on the subject, reviewed them, and determined if each item needed to be accounted for and prioritized within our next development cycle.
A feedback session where the user walks through the RFP setup process and asks us questions as they go.
The set of external and internal feedback surveys we sent out to ensure we received input from all sides.
An example of a successful async feedback method within the product design team. We met weekly to review work together, but also found it to be a useful exercise to use FigJam boards to document our current work to share asynchronously with other designers on our team. When each designer has spare time, they can review work, leave comments, ask questions and share resources directly in the file, proving to save us all time and an extra meeting.
An example of a successful weekly design review meeting where the design, product, and engineering team collaborate or swarm a particular problem space via Google Meet. On this day we reviewed some issues with how users select a date range within a carrier insurance workflow.
These screens show a glimpse of the RFP manager figma mock-ups we designed including the tool’s homepage & the 3rd step (of 6 total steps) in the RFP creation wizard.
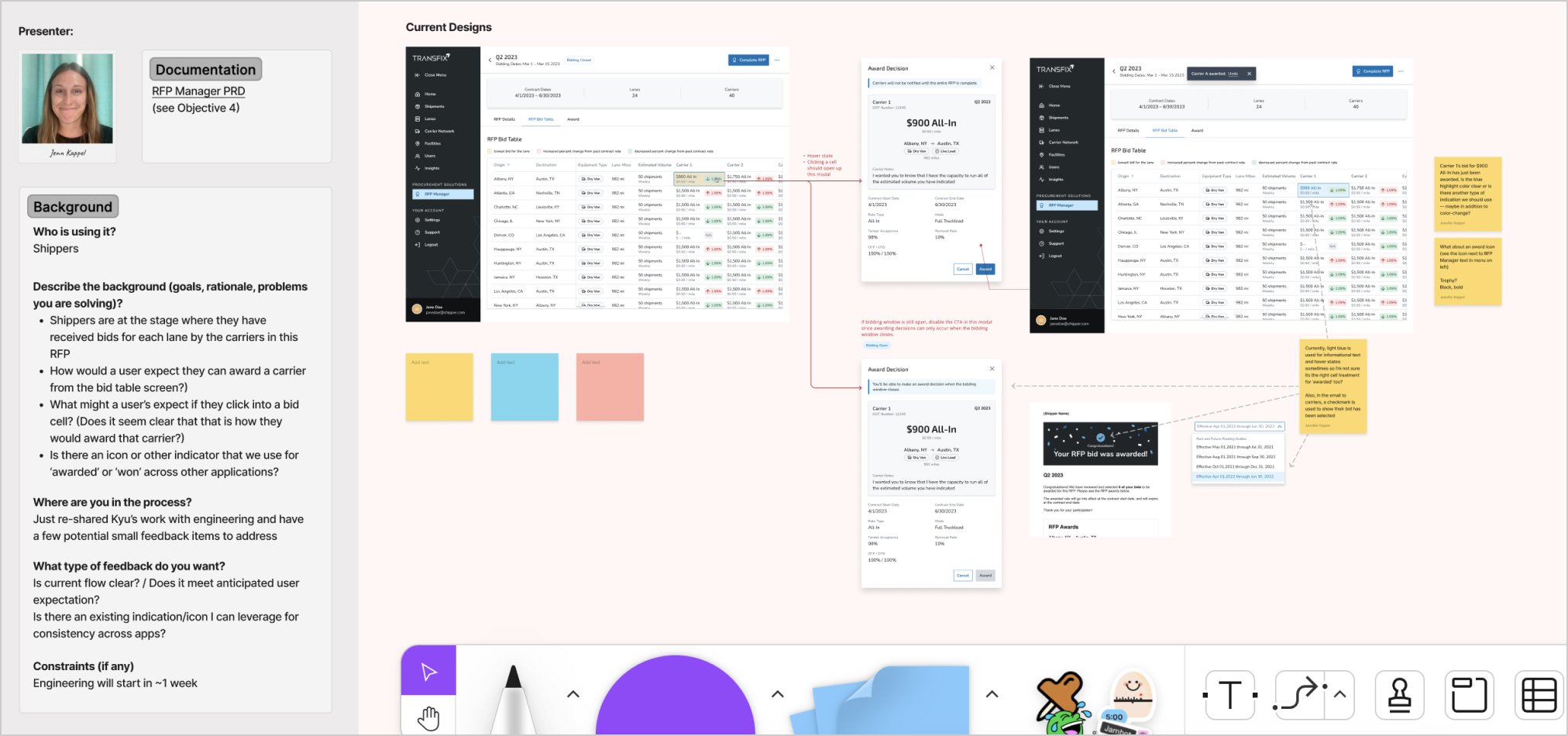
Above is the carrier ‘Award Decision’ mock-up and the Bid Table mock-up after that carrier was awarded.
We gained insights by reviewing FullStory videos of real user interactions within the Shipper App. It was helpful to uncover how beta customers stepped through the RFP creation wizard when we were not able to hand-hold them through the process on a call. These videos let us measure the successes and pitfalls of our new MVP feature.
Accolades from Customers about the new RFP Manager
Source: Transfix RFP e-Book
What I Learned
Users don’t know what they don’t know. In the “old-school” freight industry, often our users wouldn’t see some of the efficiency issues or the potential for future process automation that we would see as product people. This helped our team realize that the new RFP tool would need to be paired with new 1:1 training sessions in order for customers to feel empowered to adopt it confidently.
The user experience of a two-sided marketplace is twice as hard to validate. It can be tricky to find 2 sets of suitable users and accurately simulate the distinct steps and states for both shippers and carriers.
Outcomes
Saved shippers time by reducing the time it takes to setup, solicit rates, and execute an RFP.
Provided actionable analytics to help users track real-time spend, volume, service levels, carbon emissions, and carrier performance metrics.
Equipped shippers with an all-in-one tool for managing transportation needs.
Initiative 2: Design System Review - Data Table Component
Goal
Assess the usability of Transfix’s current data table component and compare it’s usability against the Material UI Data Grid Component. Collaborate with the engineering team and make an informed recommendation about which component to use moving forward.
From a technical perspective, there are lots of benefits to leveraging Material Design's data grid component which has robust out-of-the-box functionality and customization opportunities for Transfix's diverse application suite. However, from a user experience design perspective, my role was to conduct user-centric research and validation testing to ensure MUI’s Data Grid Component is as usable (or ideally more usable) than the current table component.
Testing Methodology
Moderated interviews using userinterviews.com. Note: participants do not necessarily need to be in the shipping industry, but do need to be digitally savvy, working in procurement, logistics, project management-adjacent jobs.
Above were a few of the internal questions and considerations myself and the other user researcher were thinking about before and during our user interview sessions.
Usability Testing
Each user was shown 2-3 static data table mock-ups. 1 from a current product, 1 from a future product, and 1 using material design’s data table. We asked similar steps/questions to each user to keep feedback consistent for ________
We recorded user feedback in a standardized table for each user based on 5 key data table themes: sorting, saving, inline-editing, visual design and complexity.
While digging into the topic of data tables, we questioned if data tables were the appropriate method of displaying data for our use cases. Some users provided feedback that data tables were ugly and hard-to-consume while others liked how they were clean and easy-to-manipulate. Above we considered if data-rich cards could be considered instead. In the end, the card component cons outweighed the data table cons.
Research Conclusion
From a design perspective, I recommend using the Material UI Data Grid component for data tables within the Transfix product because of the following reasons:
Updates and Improvements: Benefits from regular updates, bug fixes, and new features provided by Material.
Responsiveness: Built-in responsiveness for optimal performance on various devices.
Accessibility: Inherent accessibility features for an inclusive user experience.
Efficiency: Accelerates development by leveraging pre-built components, saving time and effort.
Documentation and Support: Robust documentation and community support ensure ongoing maintenance and updates.
Cross-Browser Compatibility: Ensures a seamless experience across different browsers.
Note: I left Transfix before this component study concluded so the above recommendation is my own and I don’t know the final impact of this study.
Due to confidentially restraints I'm not able to disclose details of specific business challenges and our solutions. Contact me for a more in depth explanation of our thinking process and reasoning.